模板术语
在WordPress主题中,术语「模版」以几种不同方式使用:
- 模板文件存在于主题中,表示您的网站的显示方式。
- 页面模板在单页面中使用,用来更改某个页面的外观,可以应用于某个页面或文章。
- 模板标签是 WordPress 的内置功能,我们可以使用模版标签来获取和显示数据(例如
the_title(),the_content())。 - 模板层次结构是 WordPress 用于确定使用哪个主题模板文件的逻辑,具体取决于所请求的内容。
WordPress主题由模板文件组成,这些模板文件是包含 HTML,模板标签和 PHP代码的 PHP 文件 。
模版文件
构建主题时,我们使用模板文件来实现网站各个部分的布局和设计。例如,我们可以使用 header.php模板设计网站页头,使用 comments.php模板来设计文章评论。
用户访问我们网站中的某个页面时,WordPress 会根据用户访问的页面加载模板。模板文件显示的内容由与模板文件相关的文章类型确定。模板层次结构描述了WordPress 将根据请求的类型加载哪个模板文件,以及模板是否存在于主题中。 然后,服务器解析模板中的 PHP 并将生成的 HTML 内容返回给访问者。
最关键的模板文件是 index.php ,如果在模板层次结构中找不到更具体的模板,那么所有请求最终都会被发送到这个模板上。虽然只有 index.php 模板就可以工作,但是主题通常会包含一些其他模板,以便在不同的上下文中环境中显示不同的内容。
模板片段
模版片段是用来包含在其他模版中的一种模版,例如 header.php。模板片段可以嵌入到多个模板中,从而简化了主题开发。常见的模板片段有:
header.php: 用于显示网站页头footer.php:用于显示网站页脚sidebar.php:用于显示网站侧边栏
虽然模版片段只是模版的一部分,但是我们可以创建任意数量的模板片段,并将其包含在其他模板文件中。
常见的 WordPress 模板文件
- index.php:主模版文件,所有主题都需要这个文件。
- style.css:主样式文件,包含主题的信息,所有主题都需要这个文件。
- rtl.css:从右向左阅读的样式文件,如果站点语言是从右向左阅读的,主题会自动包含此文件。
- comments.php:主题评论模版文件。
- front-page.php:首页模版文件,无论阅读设置中的首页设置为什么总是,优先选择此文件模版作为首页模版文件。
- home.php:如果阅读设置中设置为静态页面,选择此文件作为首页模版文件。
- header.php:网站页头模板文件,通常包含您网站的文档类型、元信息、样式表、脚本链接以及其他数据。
- singular.php:单页面模板,未找到 single.php 或 page.php 时,使用此文件作为这些文章类型的单页面模版文件。
- single.php:「文章」的详情页模版文件。
- single-{post-type}.php:「post-type」文章类型的详情页模版文件。
- archive-{post-type}.php:「post-type」文章类型的存档页模版文件。
- page.php:「页面」文章类型的详情页模版文件。
- page-{slug}.php:别名为「slug」的页面详情页模版文件。
- category.php:分类目录存档模版文件。
- tag.php:标签存档模版文件。
- taxonomy.php:自定义分类法存档模版文件。
- author.php:作者存档页模版文件。
- date.php:日期存档页模版文件。
- archive.php:默认存档页默模版文件。
- search.php:搜索结果页模版文件。
- attachment.php:单个附件页面模版文件。
- image.php:图像页面模版文件。
- 404.php:页面找不到时,显示的 404 错误页面模版文件。
使用模板文件
在 WordPress 模板中,我们可以使用模板标签动态的显示内容,包括其他模板文件或以其他方式自定义您的网站。
例如,在index.php中,我们可以包含其他文件:
- 要包含页头,请使用 get_header()
- 要包含侧边栏,请使用 get_sidebar()
- 要包含页脚,请使用 get_footer()
- 要包含搜索表单,请使用 get_search_form()
- 要包含自定义模版片段,请使用 get_template_part()
下面是使用模版函数在一个模版中包含其他模版片段的示例:
<?php get_sidebar(); ?>
<?php get_template_part( 'featured-content' ); ?>
<?php get_footer(); ?>更多有关模版标签的信息,我们可以在模板标签章节找到。
有关包含模版片段的更多信息, 请参阅模版文件包含章节。
主样式文件
style.css 是每个WordPress主题所必需的样式表(CSS)文件。它控制网站页面的外观(视觉设计和布局)。
文件位置
为了方便 WordPress 高效的识别主题,style.css 文件需要位于主题的根目录中,而不是子目录中。
有关如何在主题中包含 style.css 文件的更详细说明,请参阅包含 CSS 和 JavaScript 文件的「样式表」部分 。
基本结构
WordPress 使用 style.css 的头注释部分在外观(主题)仪表板面板中显示有关主题的信息。
示例
这是 style.css 的文件头注释的示例。
/*
Theme Name: Twenty Seventeen
Theme URI: https://wordpress.org/themes/twentyseventeen/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Twenty Seventeen brings your site to life with immersive featured images and subtle animations. With a focus on business sites, it features multiple sections on the front page as well as widgets, navigation and social menus, a logo, and more. Personalize its asymmetrical grid with a custom color scheme and showcase your multimedia content with post formats. Our default theme for 2017 works great in many languages, for any abilities, and on any device.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentyseventeen
Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/用( * )表示的项目是必需的。
- Theme Name(*):主题名称 。
- Theme URI :主题介绍 URL,用户可以在其中找到有关主题的更多信息。
- Author(*):开发主题的个人或组织的名称,建议使用主题作者的wordpress.org 用户名。
- Author URI :创作个人或组织的 URL。
- Description (*):主题的简短描述。
- Version (*):版本,以 XX 或 XXX 格式编写。
- Licence (*):主题的许可证。
- Licence URI (*):主题许可证的 URL。
- Text Domain (*):用于 textdomain 的字符串转换。
- Tags:允许用户使用标签过滤器查找主题的单词或短语,完整的标签列表位于 主题评审手册中 。
- Domain Path:用来在主题被禁用时,指定在何处查找翻译,默认为
/languages。
在必需的标题部分之后,style.css 可以包含常规 CSS 文件所具有的任何内容。
子主题的 Style.css
如果您的主题是子主题,则需要在 style.css 的头注释中添加 Template 信息。
/*
Theme Name: My Child Theme
Template: Twenty Seventeen
*/
 篇微
篇微




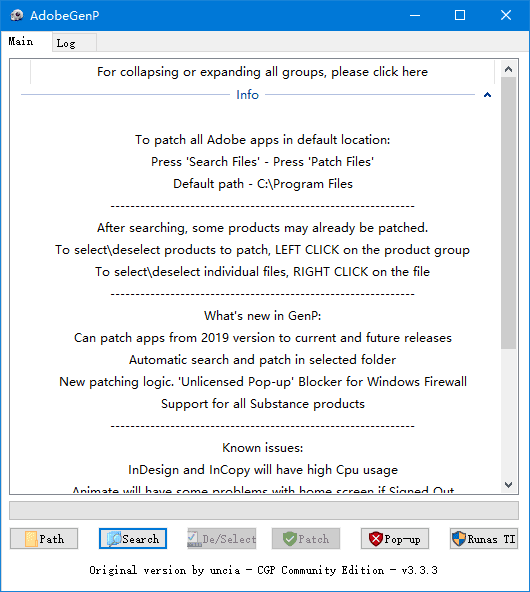
 二、授权新IP客户端电脑
安装插件:IP配置工具
打开IP配置工具--SSH,添加需要授权登录的客户端IP地址
然后用客户端宝塔管理工具登录,就可以登录了
二、授权新IP客户端电脑
安装插件:IP配置工具
打开IP配置工具--SSH,添加需要授权登录的客户端IP地址
然后用客户端宝塔管理工具登录,就可以登录了




















 二、创建私人频道的前提条件
1.拥有一个Telegram账号:要创建私人频道,您需要先拥有一个Telegram账号。如果您还没有账号,可以通过
二、创建私人频道的前提条件
1.拥有一个Telegram账号:要创建私人频道,您需要先拥有一个Telegram账号。如果您还没有账号,可以通过


 Cloudflare
Cloudflare Ollama
Ollama OpenAI
OpenAI OpenClash
OpenClash








评论前必须登录!
立即登录 注册